Spaces:
Running
Running
Upload 114 files
Browse filesThis view is limited to 50 files because it contains too many changes.
See raw diff
- front_edits/CSS/game-style.css +1 -1
- front_edits/Img/how_to_play/coffeetableusable_1.png +0 -0
- front_edits/Img/how_to_play/tvunused_1.png +0 -0
- front_edits/Img/how_to_play/untitled_artwork.png +0 -0
- front_edits/howto/.DS_Store +0 -0
- front_edits/howto/how-to-play-2.html +72 -0
- front_edits/howto/how-to-play-3.html +64 -0
- front_edits/howto/how-to-play-4.html +45 -0
- front_edits/howto/how-to-play.html +42 -0
- static/.DS_Store +0 -0
- static/assets/.DS_Store +0 -0
- static/assets/css/how-to-play.css +429 -0
- static/assets/css/index-style.css +42 -6
- static/assets/img/.DS_Store +0 -0
- static/assets/img/appartment/.DS_Store +0 -0
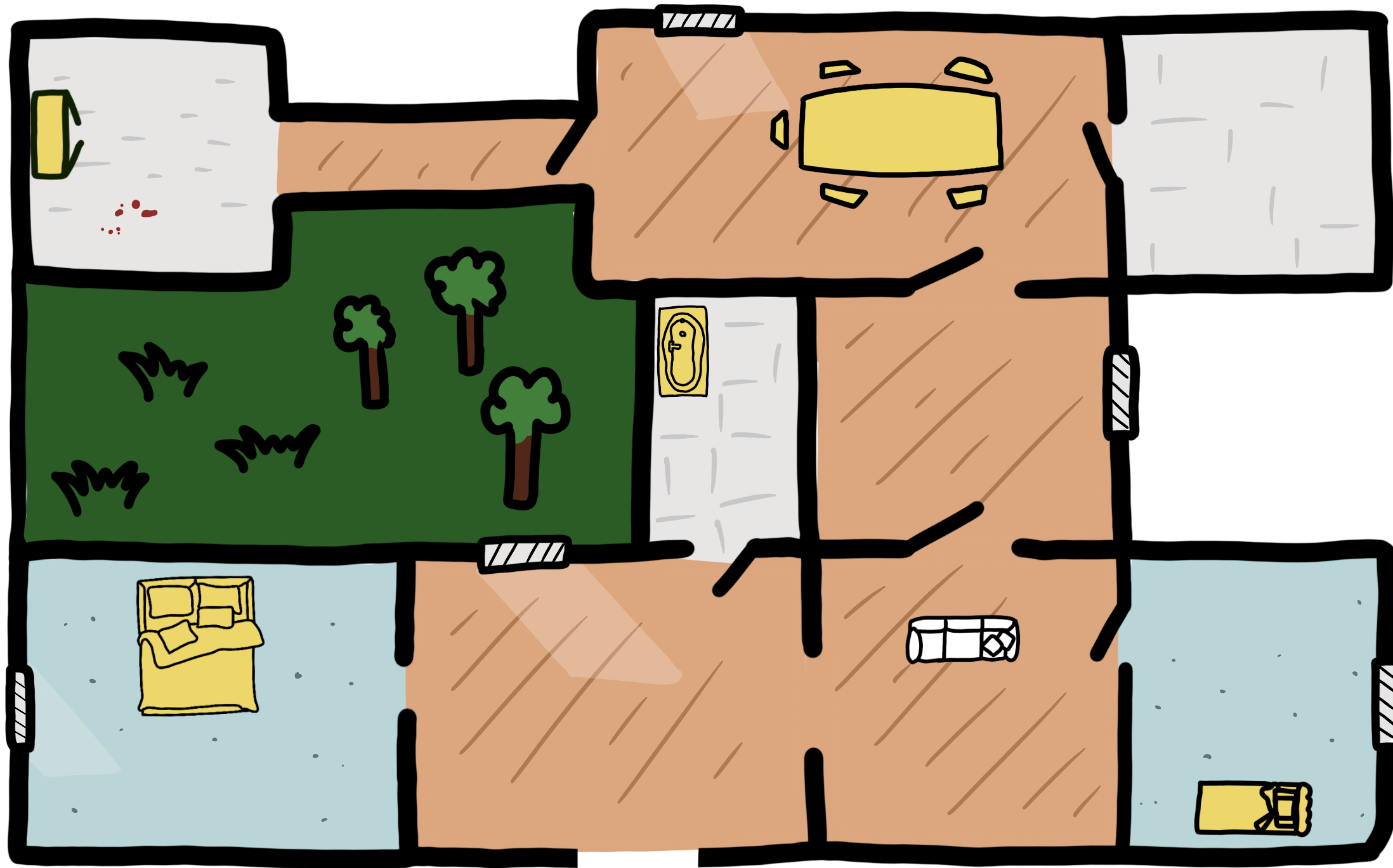
- static/assets/img/appartment/basemap.png +0 -0
- static/assets/img/appartment/bedroomdoorlocked.png +0 -0
- static/assets/img/appartment/bedroomdoorunlocked.png +0 -0
- static/assets/img/appartment/bookcasesearchable.png +0 -0
- static/assets/img/appartment/bookcaseunusuable.png +0 -0
- static/assets/img/appartment/bookcaseusable.png +0 -0
- static/assets/img/appartment/cabinetsearchable.png +0 -0
- static/assets/img/appartment/cabinetunsearchable.png +0 -0
- static/assets/img/appartment/coffeetableunusable.png +0 -0
- static/assets/img/appartment/coffeetableusable.png +0 -0
- static/assets/img/appartment/deadbodyunusable.png +0 -0
- static/assets/img/appartment/deadbodyusable.png +0 -0
- static/assets/img/appartment/desksearchable.png +0 -0
- static/assets/img/appartment/deskunsearchable.png +0 -0
- static/assets/img/appartment/dressersearchable.png +0 -0
- static/assets/img/appartment/dresserunsearchable.png +0 -0
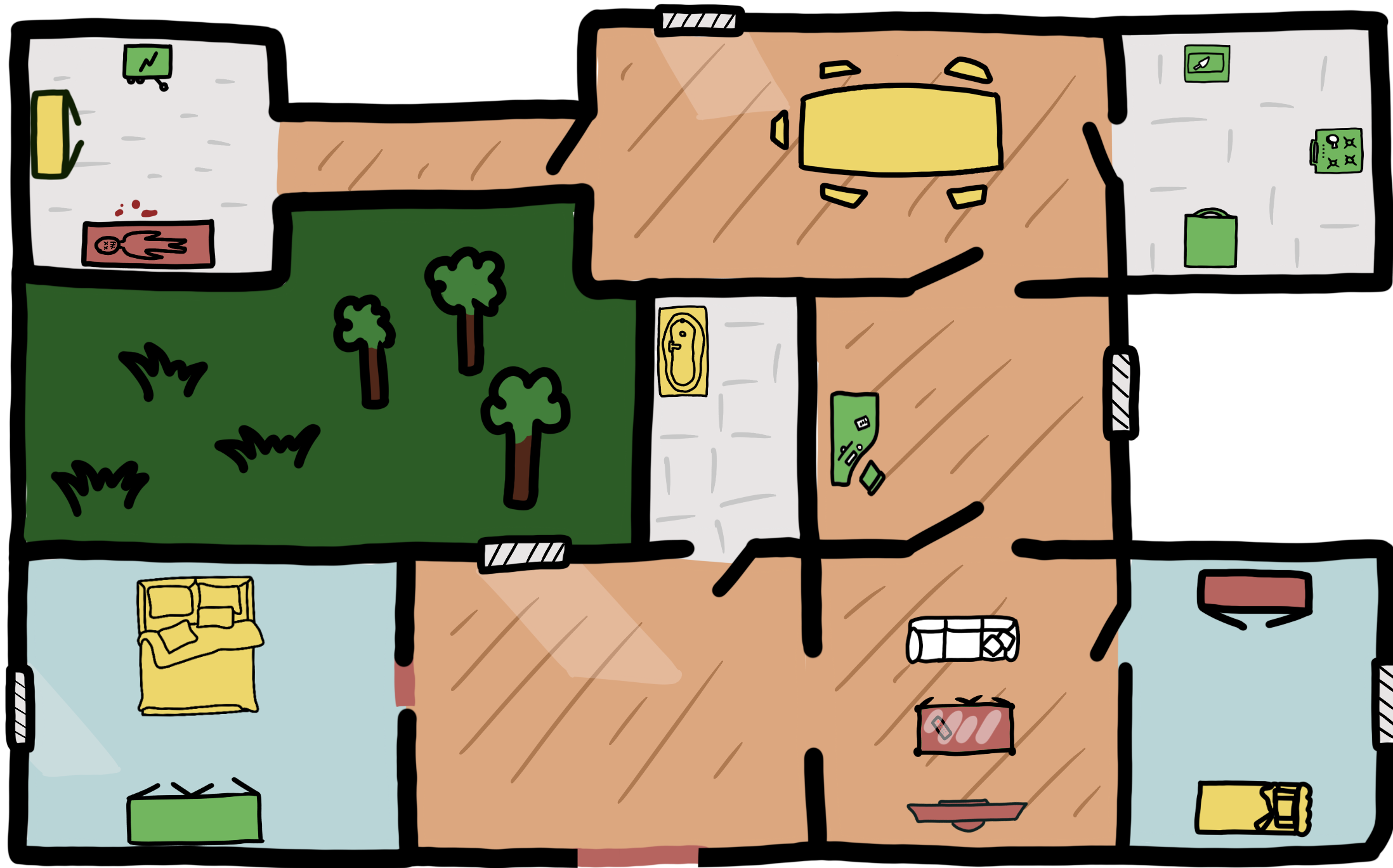
- static/assets/img/appartment/finalmap.png +0 -0
- static/assets/img/appartment/fridgesearchable.png +0 -0
- static/assets/img/appartment/fridgeunsearchable.png +0 -0
- static/assets/img/appartment/generatoroff.png +0 -0
- static/assets/img/appartment/generatoron.png +0 -0
- static/assets/img/appartment/mainentranceopen.png +0 -0
- static/assets/img/appartment/storagelocked.png +0 -0
- static/assets/img/appartment/storageunlocked.png +0 -0
- static/assets/img/appartment/stovesearchable.png +0 -0
- static/assets/img/appartment/stoveunsearchable.png +0 -0
- static/assets/img/appartment/theexit.png +0 -0
- static/assets/img/appartment/tvunused.png +0 -0
- static/assets/img/appartment/tvused.png +0 -0
- static/assets/img/clown.png +0 -0
- static/assets/img/how_to_play/bed.png +0 -0
- static/assets/img/how_to_play/coffeetableusable_1.png +0 -0
- static/assets/img/how_to_play/monster.png +0 -0
- static/assets/img/how_to_play/tvunused_1.png +0 -0
- static/assets/img/how_to_play/untitled_artwork.png +0 -0
front_edits/CSS/game-style.css
CHANGED
|
@@ -98,7 +98,7 @@ body {
|
|
| 98 |
}
|
| 99 |
|
| 100 |
.assistant-message {
|
| 101 |
-
color:
|
| 102 |
margin-right: auto;
|
| 103 |
border-radius: 20px 20px 20px 4px;
|
| 104 |
}
|
|
|
|
| 98 |
}
|
| 99 |
|
| 100 |
.assistant-message {
|
| 101 |
+
color: black;
|
| 102 |
margin-right: auto;
|
| 103 |
border-radius: 20px 20px 20px 4px;
|
| 104 |
}
|
front_edits/Img/how_to_play/coffeetableusable_1.png
ADDED

|
front_edits/Img/how_to_play/tvunused_1.png
ADDED

|
front_edits/Img/how_to_play/untitled_artwork.png
ADDED

|
front_edits/howto/.DS_Store
ADDED
|
Binary file (6.15 kB). View file
|
|
|
front_edits/howto/how-to-play-2.html
ADDED
|
@@ -0,0 +1,72 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
<!DOCTYPE html>
|
| 2 |
+
<html lang="fr">
|
| 3 |
+
<head>
|
| 4 |
+
<meta charset="UTF-8" />
|
| 5 |
+
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
| 6 |
+
<title>Through Their Eyes - How to Play</title>
|
| 7 |
+
<link rel="stylesheet" href="assets/css/index-style.css" />
|
| 8 |
+
<link rel="stylesheet" href="assets/css/how-to-play.css" />
|
| 9 |
+
</head>
|
| 10 |
+
<body>
|
| 11 |
+
<div class="led-bar">
|
| 12 |
+
<div class="light-beam"></div>
|
| 13 |
+
</div>
|
| 14 |
+
|
| 15 |
+
<div class="background-elements">
|
| 16 |
+
<img src="assets/img/blood-2.png" alt="" class="blood blood-top-left" />
|
| 17 |
+
<img src="assets/img/help.png" alt="" class="blood blood-top-right" />
|
| 18 |
+
<img src="assets/img/splatter.png" alt="" class="blood splatter" />
|
| 19 |
+
<img src="assets/img/hand.png" alt="" class="blood blood-bottom-right" />
|
| 20 |
+
</div>
|
| 21 |
+
|
| 22 |
+
<main>
|
| 23 |
+
<div class="content">
|
| 24 |
+
<h1>How to Play</h1>
|
| 25 |
+
<div class="objects-container">
|
| 26 |
+
<div class="object-type green">
|
| 27 |
+
<div class="image-container">
|
| 28 |
+
<img
|
| 29 |
+
src="assets/img/how_to_play/CoffeeTableUsable_1.png"
|
| 30 |
+
alt="Green object example"
|
| 31 |
+
class="tutorial-image"
|
| 32 |
+
/>
|
| 33 |
+
</div>
|
| 34 |
+
<p class="object-title">Green objects</p>
|
| 35 |
+
<p class="sub-text">can be searched</p>
|
| 36 |
+
</div>
|
| 37 |
+
|
| 38 |
+
<div class="object-type red">
|
| 39 |
+
<div class="image-container">
|
| 40 |
+
<img
|
| 41 |
+
src="assets/img/how_to_play/TVUnused_1.png"
|
| 42 |
+
alt="Red object example"
|
| 43 |
+
class="tutorial-image"
|
| 44 |
+
/>
|
| 45 |
+
</div>
|
| 46 |
+
<p class="object-title">Red objects</p>
|
| 47 |
+
<p class="sub-text">require an item</p>
|
| 48 |
+
</div>
|
| 49 |
+
|
| 50 |
+
<div class="object-type white">
|
| 51 |
+
<div class="image-container">
|
| 52 |
+
<img
|
| 53 |
+
src="assets/img/how_to_play/Untitled_Artwork.png"
|
| 54 |
+
alt="White object example"
|
| 55 |
+
class="tutorial-image"
|
| 56 |
+
/>
|
| 57 |
+
</div>
|
| 58 |
+
<p class="object-title">White objects</p>
|
| 59 |
+
<p class="sub-text">do nothing</p>
|
| 60 |
+
</div>
|
| 61 |
+
</div>
|
| 62 |
+
|
| 63 |
+
<div class="navigation-buttons">
|
| 64 |
+
<a href="how-to-play.html" class="back-button">Back</a>
|
| 65 |
+
<a href="how-to-play-3.html" class="next-button">Next 2/4</a>
|
| 66 |
+
</div>
|
| 67 |
+
</div>
|
| 68 |
+
</main>
|
| 69 |
+
|
| 70 |
+
<script type="module" src="/src/main.js"></script>
|
| 71 |
+
</body>
|
| 72 |
+
</html>
|
front_edits/howto/how-to-play-3.html
ADDED
|
@@ -0,0 +1,64 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
<!DOCTYPE html>
|
| 2 |
+
<html lang="fr">
|
| 3 |
+
<head>
|
| 4 |
+
<meta charset="UTF-8" />
|
| 5 |
+
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
| 6 |
+
<title>Through Their Eyes - How to Play</title>
|
| 7 |
+
<link rel="stylesheet" href="assets/css/index-style.css" />
|
| 8 |
+
<link rel="stylesheet" href="assets/css/how-to-play.css" />
|
| 9 |
+
</head>
|
| 10 |
+
<body>
|
| 11 |
+
<div class="led-bar">
|
| 12 |
+
<div class="light-beam"></div>
|
| 13 |
+
</div>
|
| 14 |
+
|
| 15 |
+
<div class="background-elements">
|
| 16 |
+
<img src="assets/img/blood-2.png" alt="" class="blood blood-top-left" />
|
| 17 |
+
<img src="assets/img/help.png" alt="" class="blood blood-top-right" />
|
| 18 |
+
<img src="assets/img/splatter.png" alt="" class="blood splatter" />
|
| 19 |
+
<img src="assets/img/hand.png" alt="" class="blood blood-bottom-right" />
|
| 20 |
+
</div>
|
| 21 |
+
|
| 22 |
+
<main>
|
| 23 |
+
<div class="content">
|
| 24 |
+
<h1>How to Play</h1>
|
| 25 |
+
<p class="main-description">
|
| 26 |
+
Make sure the murderous ghost clown doesn't see you
|
| 27 |
+
</p>
|
| 28 |
+
|
| 29 |
+
<div class="objects-container">
|
| 30 |
+
<div class="object-type red">
|
| 31 |
+
<div class="image-container">
|
| 32 |
+
<img
|
| 33 |
+
src="assets/img/how_to_play/monster.png"
|
| 34 |
+
alt="Monster warning"
|
| 35 |
+
class="tutorial-image"
|
| 36 |
+
/>
|
| 37 |
+
</div>
|
| 38 |
+
<p class="object-title">Don't let him see</p>
|
| 39 |
+
<p class="sub-text">or catch your girlfriend</p>
|
| 40 |
+
</div>
|
| 41 |
+
|
| 42 |
+
<div class="object-type yellow">
|
| 43 |
+
<div class="image-container">
|
| 44 |
+
<img
|
| 45 |
+
src="assets/img/how_to_play/bed.png"
|
| 46 |
+
alt="Hiding spot example"
|
| 47 |
+
class="tutorial-image"
|
| 48 |
+
/>
|
| 49 |
+
</div>
|
| 50 |
+
<p class="object-title">Yellow objects</p>
|
| 51 |
+
<p class="sub-text">are hiding spots</p>
|
| 52 |
+
</div>
|
| 53 |
+
</div>
|
| 54 |
+
|
| 55 |
+
<div class="navigation-buttons">
|
| 56 |
+
<a href="how-to-play-2.html" class="back-button">Back</a>
|
| 57 |
+
<a href="how-to-play-4.html" class="next-button">Next 3/4</a>
|
| 58 |
+
</div>
|
| 59 |
+
</div>
|
| 60 |
+
</main>
|
| 61 |
+
|
| 62 |
+
<script type="module" src="/src/main.js"></script>
|
| 63 |
+
</body>
|
| 64 |
+
</html>
|
front_edits/howto/how-to-play-4.html
ADDED
|
@@ -0,0 +1,45 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
<!DOCTYPE html>
|
| 2 |
+
<html lang="fr">
|
| 3 |
+
<head>
|
| 4 |
+
<meta charset="UTF-8" />
|
| 5 |
+
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
| 6 |
+
<title>Through Their Eyes - How to Play</title>
|
| 7 |
+
<link rel="stylesheet" href="assets/css/index-style.css" />
|
| 8 |
+
<link rel="stylesheet" href="assets/css/how-to-play.css" />
|
| 9 |
+
</head>
|
| 10 |
+
<body>
|
| 11 |
+
<div class="led-bar">
|
| 12 |
+
<div class="light-beam"></div>
|
| 13 |
+
</div>
|
| 14 |
+
|
| 15 |
+
<div class="background-elements">
|
| 16 |
+
<img src="assets/img/blood-2.png" alt="" class="blood blood-top-left" />
|
| 17 |
+
<img src="assets/img/help.png" alt="" class="blood blood-top-right" />
|
| 18 |
+
<img src="assets/img/splatter.png" alt="" class="blood splatter" />
|
| 19 |
+
<img src="assets/img/hand.png" alt="" class="blood blood-bottom-right" />
|
| 20 |
+
</div>
|
| 21 |
+
|
| 22 |
+
<main>
|
| 23 |
+
<div class="content">
|
| 24 |
+
<h1>How to Play</h1>
|
| 25 |
+
<p class="main-description">
|
| 26 |
+
You can only communicate by texting. Keep her calm and focused.
|
| 27 |
+
</p>
|
| 28 |
+
|
| 29 |
+
<div class="video-container">
|
| 30 |
+
<img
|
| 31 |
+
src="assets/img/how_to_play/video.gif"
|
| 32 |
+
alt="Communication example"
|
| 33 |
+
class="tutorial-video"
|
| 34 |
+
/>
|
| 35 |
+
</div>
|
| 36 |
+
|
| 37 |
+
<div class="navigation-buttons">
|
| 38 |
+
<a href="./" class="next-button">Back to Menu</a>
|
| 39 |
+
</div>
|
| 40 |
+
</div>
|
| 41 |
+
</main>
|
| 42 |
+
|
| 43 |
+
<script type="module" src="/src/main.js"></script>
|
| 44 |
+
</body>
|
| 45 |
+
</html>
|
front_edits/howto/how-to-play.html
ADDED
|
@@ -0,0 +1,42 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
<!DOCTYPE html>
|
| 2 |
+
<html lang="fr">
|
| 3 |
+
<head>
|
| 4 |
+
<meta charset="UTF-8" />
|
| 5 |
+
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
| 6 |
+
<title>Through Their Eyes - How to Play</title>
|
| 7 |
+
<link rel="stylesheet" href="assets/css/index-style.css" />
|
| 8 |
+
<link rel="stylesheet" href="assets/css/how-to-play.css" />
|
| 9 |
+
</head>
|
| 10 |
+
<body>
|
| 11 |
+
<div class="led-bar">
|
| 12 |
+
<div class="light-beam"></div>
|
| 13 |
+
</div>
|
| 14 |
+
|
| 15 |
+
<div class="background-elements">
|
| 16 |
+
<img src="assets/img/blood-2.png" alt="" class="blood blood-top-left" />
|
| 17 |
+
<img src="assets/img/help.png" alt="" class="blood blood-top-right" />
|
| 18 |
+
<img src="assets/img/splatter.png" alt="" class="blood splatter" />
|
| 19 |
+
<img src="assets/img/hand.png" alt="" class="blood blood-bottom-right" />
|
| 20 |
+
</div>
|
| 21 |
+
|
| 22 |
+
<main>
|
| 23 |
+
<div class="content">
|
| 24 |
+
<h1>How to Play</h1>
|
| 25 |
+
<div class="game-description">
|
| 26 |
+
<p>Your girlfriend is trapped in your apartment</p>
|
| 27 |
+
<img
|
| 28 |
+
src="assets/img/gf.png"
|
| 29 |
+
alt="Trapped girlfriend"
|
| 30 |
+
class="gf-image"
|
| 31 |
+
/>
|
| 32 |
+
</div>
|
| 33 |
+
<div class="navigation-buttons">
|
| 34 |
+
<a href="./" class="back-button back-to-menu">Back to Menu</a>
|
| 35 |
+
<a href="how-to-play-2.html" class="next-button">Next 1/4</a>
|
| 36 |
+
</div>
|
| 37 |
+
</div>
|
| 38 |
+
</main>
|
| 39 |
+
|
| 40 |
+
<script type="module" src="/src/main.js"></script>
|
| 41 |
+
</body>
|
| 42 |
+
</html>
|
static/.DS_Store
CHANGED
|
Binary files a/static/.DS_Store and b/static/.DS_Store differ
|
|
|
static/assets/.DS_Store
CHANGED
|
Binary files a/static/assets/.DS_Store and b/static/assets/.DS_Store differ
|
|
|
static/assets/css/how-to-play.css
ADDED
|
@@ -0,0 +1,429 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/* Styles généraux pour toutes les pages How to Play */
|
| 2 |
+
.content {
|
| 3 |
+
color: #fff;
|
| 4 |
+
text-align: center;
|
| 5 |
+
max-width: 1200px;
|
| 6 |
+
margin: 0 auto;
|
| 7 |
+
padding: 20px;
|
| 8 |
+
display: flex;
|
| 9 |
+
flex-direction: column;
|
| 10 |
+
align-items: center;
|
| 11 |
+
margin-top: 20px;
|
| 12 |
+
}
|
| 13 |
+
|
| 14 |
+
.content h1 {
|
| 15 |
+
font-family: "HorrorBrush", cursive;
|
| 16 |
+
font-size: 64px;
|
| 17 |
+
color: #9b0000;
|
| 18 |
+
position: relative;
|
| 19 |
+
margin-bottom: 30px;
|
| 20 |
+
letter-spacing: 4px;
|
| 21 |
+
}
|
| 22 |
+
|
| 23 |
+
/* Styles pour la première page */
|
| 24 |
+
.game-description p {
|
| 25 |
+
font-size: 2.5rem;
|
| 26 |
+
margin-bottom: 2rem;
|
| 27 |
+
color: #fff;
|
| 28 |
+
}
|
| 29 |
+
|
| 30 |
+
.gf-image {
|
| 31 |
+
width: 400px;
|
| 32 |
+
height: auto;
|
| 33 |
+
margin-top: 50px;
|
| 34 |
+
}
|
| 35 |
+
|
| 36 |
+
/* Styles pour la deuxième page */
|
| 37 |
+
.objects-container {
|
| 38 |
+
display: flex;
|
| 39 |
+
justify-content: center;
|
| 40 |
+
gap: 50px;
|
| 41 |
+
margin: 50px 0 30px 0;
|
| 42 |
+
width: 100%;
|
| 43 |
+
}
|
| 44 |
+
|
| 45 |
+
.object-type {
|
| 46 |
+
display: flex;
|
| 47 |
+
flex-direction: column;
|
| 48 |
+
align-items: center;
|
| 49 |
+
width: 300px;
|
| 50 |
+
}
|
| 51 |
+
|
| 52 |
+
.object-title {
|
| 53 |
+
font-family: "HorrorBrush", cursive;
|
| 54 |
+
font-size: 2.5rem;
|
| 55 |
+
color: #fff;
|
| 56 |
+
margin-bottom: 10px;
|
| 57 |
+
}
|
| 58 |
+
|
| 59 |
+
.sub-text {
|
| 60 |
+
font-size: 2rem;
|
| 61 |
+
color: #ffffff;
|
| 62 |
+
margin-bottom: 20px;
|
| 63 |
+
}
|
| 64 |
+
|
| 65 |
+
.image-container {
|
| 66 |
+
width: 100%;
|
| 67 |
+
display: flex;
|
| 68 |
+
justify-content: center;
|
| 69 |
+
}
|
| 70 |
+
|
| 71 |
+
/* Styles pour les images tutorielles */
|
| 72 |
+
.tutorial-image {
|
| 73 |
+
width: 250px;
|
| 74 |
+
height: 250px;
|
| 75 |
+
object-fit: contain;
|
| 76 |
+
}
|
| 77 |
+
|
| 78 |
+
/* Styles de navigation */
|
| 79 |
+
.navigation-buttons {
|
| 80 |
+
display: flex;
|
| 81 |
+
justify-content: center;
|
| 82 |
+
align-items: center;
|
| 83 |
+
gap: 50px;
|
| 84 |
+
margin-top: 30px;
|
| 85 |
+
width: 100%;
|
| 86 |
+
height: auto;
|
| 87 |
+
}
|
| 88 |
+
|
| 89 |
+
.navigation-buttons .back-button,
|
| 90 |
+
.navigation-buttons .next-button {
|
| 91 |
+
display: inline-block;
|
| 92 |
+
font-family: "HorrorBrush", cursive;
|
| 93 |
+
font-size: 36px;
|
| 94 |
+
color: #fff;
|
| 95 |
+
text-decoration: none;
|
| 96 |
+
transition: all 0.3s ease;
|
| 97 |
+
letter-spacing: 4px;
|
| 98 |
+
text-transform: uppercase;
|
| 99 |
+
background-color: rgba(155, 0, 0, 0.3);
|
| 100 |
+
padding: 10px 30px;
|
| 101 |
+
border: 2px solid #9b0000;
|
| 102 |
+
border-radius: 5px;
|
| 103 |
+
line-height: 1;
|
| 104 |
+
margin: 0;
|
| 105 |
+
}
|
| 106 |
+
|
| 107 |
+
.navigation-buttons .back-button {
|
| 108 |
+
position: static;
|
| 109 |
+
transform: none;
|
| 110 |
+
bottom: auto;
|
| 111 |
+
left: auto;
|
| 112 |
+
}
|
| 113 |
+
|
| 114 |
+
.navigation-buttons .next-button:hover,
|
| 115 |
+
.navigation-buttons .back-button:hover {
|
| 116 |
+
color: #9b0000;
|
| 117 |
+
background-color: rgba(155, 0, 0, 0.1);
|
| 118 |
+
box-shadow: 0 0 15px rgba(155, 0, 0, 0.5);
|
| 119 |
+
}
|
| 120 |
+
|
| 121 |
+
/* Style spécifique pour le bouton Back to Menu */
|
| 122 |
+
.back-to-menu {
|
| 123 |
+
position: absolute;
|
| 124 |
+
bottom: 40px;
|
| 125 |
+
left: 50%;
|
| 126 |
+
transform: translateX(-50%);
|
| 127 |
+
}
|
| 128 |
+
|
| 129 |
+
/* Styles pour la deuxième page */
|
| 130 |
+
.object-type.green .object-title {
|
| 131 |
+
color: #20bb43;
|
| 132 |
+
}
|
| 133 |
+
|
| 134 |
+
.object-type.red .object-title {
|
| 135 |
+
color: #d25658;
|
| 136 |
+
}
|
| 137 |
+
|
| 138 |
+
.object-type.white .object-title {
|
| 139 |
+
color: white;
|
| 140 |
+
}
|
| 141 |
+
|
| 142 |
+
/* Media Queries pour la responsivité */
|
| 143 |
+
@media screen and (max-width: 1200px) {
|
| 144 |
+
.content {
|
| 145 |
+
max-width: 95%;
|
| 146 |
+
padding: 15px;
|
| 147 |
+
}
|
| 148 |
+
}
|
| 149 |
+
|
| 150 |
+
@media screen and (max-width: 900px) {
|
| 151 |
+
.objects-container {
|
| 152 |
+
flex-direction: column;
|
| 153 |
+
align-items: center;
|
| 154 |
+
gap: 40px;
|
| 155 |
+
margin: 50px 0 30px 0;
|
| 156 |
+
}
|
| 157 |
+
|
| 158 |
+
.object-type {
|
| 159 |
+
width: 100%;
|
| 160 |
+
max-width: 400px;
|
| 161 |
+
}
|
| 162 |
+
|
| 163 |
+
.tutorial-image {
|
| 164 |
+
width: 200px;
|
| 165 |
+
height: 200px;
|
| 166 |
+
}
|
| 167 |
+
|
| 168 |
+
.content h1 {
|
| 169 |
+
font-size: 48px;
|
| 170 |
+
}
|
| 171 |
+
|
| 172 |
+
.object-title {
|
| 173 |
+
font-size: 2rem;
|
| 174 |
+
}
|
| 175 |
+
|
| 176 |
+
.sub-text {
|
| 177 |
+
font-size: 1.5rem;
|
| 178 |
+
}
|
| 179 |
+
}
|
| 180 |
+
|
| 181 |
+
@media screen and (max-width: 600px) {
|
| 182 |
+
.gf-image {
|
| 183 |
+
width: 90%;
|
| 184 |
+
max-width: 300px;
|
| 185 |
+
}
|
| 186 |
+
|
| 187 |
+
.content h1 {
|
| 188 |
+
font-size: 36px;
|
| 189 |
+
}
|
| 190 |
+
|
| 191 |
+
.game-description p {
|
| 192 |
+
font-size: 1.8rem;
|
| 193 |
+
}
|
| 194 |
+
|
| 195 |
+
.navigation-buttons {
|
| 196 |
+
flex-direction: column;
|
| 197 |
+
gap: 20px;
|
| 198 |
+
}
|
| 199 |
+
|
| 200 |
+
.navigation-buttons .back-button,
|
| 201 |
+
.navigation-buttons .next-button {
|
| 202 |
+
font-size: 28px;
|
| 203 |
+
padding: 8px 20px;
|
| 204 |
+
}
|
| 205 |
+
|
| 206 |
+
.object-title {
|
| 207 |
+
font-size: 1.8rem;
|
| 208 |
+
}
|
| 209 |
+
|
| 210 |
+
.sub-text {
|
| 211 |
+
font-size: 1.2rem;
|
| 212 |
+
}
|
| 213 |
+
|
| 214 |
+
.tutorial-image {
|
| 215 |
+
width: 180px;
|
| 216 |
+
height: 180px;
|
| 217 |
+
}
|
| 218 |
+
}
|
| 219 |
+
|
| 220 |
+
@media screen and (max-width: 400px) {
|
| 221 |
+
.content h1 {
|
| 222 |
+
font-size: 32px;
|
| 223 |
+
}
|
| 224 |
+
|
| 225 |
+
.game-description p {
|
| 226 |
+
font-size: 1.5rem;
|
| 227 |
+
}
|
| 228 |
+
|
| 229 |
+
.navigation-buttons .back-button,
|
| 230 |
+
.navigation-buttons .next-button {
|
| 231 |
+
font-size: 24px;
|
| 232 |
+
padding: 6px 16px;
|
| 233 |
+
}
|
| 234 |
+
}
|
| 235 |
+
|
| 236 |
+
@media screen and (max-height: 800px) {
|
| 237 |
+
.content {
|
| 238 |
+
margin-top: 10px;
|
| 239 |
+
}
|
| 240 |
+
|
| 241 |
+
.content h1 {
|
| 242 |
+
font-size: 48px;
|
| 243 |
+
margin-bottom: 20px;
|
| 244 |
+
}
|
| 245 |
+
|
| 246 |
+
.game-description p {
|
| 247 |
+
font-size: 2rem;
|
| 248 |
+
margin-bottom: 1.5rem;
|
| 249 |
+
}
|
| 250 |
+
|
| 251 |
+
.gf-image {
|
| 252 |
+
width: 300px;
|
| 253 |
+
margin-top: 30px;
|
| 254 |
+
}
|
| 255 |
+
|
| 256 |
+
.objects-container {
|
| 257 |
+
margin: 50px 0 20px 0;
|
| 258 |
+
}
|
| 259 |
+
|
| 260 |
+
.object-type {
|
| 261 |
+
width: 250px;
|
| 262 |
+
}
|
| 263 |
+
|
| 264 |
+
.tutorial-image {
|
| 265 |
+
width: 200px;
|
| 266 |
+
height: 200px;
|
| 267 |
+
}
|
| 268 |
+
}
|
| 269 |
+
|
| 270 |
+
@media screen and (max-height: 600px) {
|
| 271 |
+
.content {
|
| 272 |
+
margin-top: 5px;
|
| 273 |
+
}
|
| 274 |
+
|
| 275 |
+
.content h1 {
|
| 276 |
+
font-size: 36px;
|
| 277 |
+
margin-bottom: 15px;
|
| 278 |
+
}
|
| 279 |
+
|
| 280 |
+
.game-description p {
|
| 281 |
+
font-size: 1.8rem;
|
| 282 |
+
margin-bottom: 1rem;
|
| 283 |
+
}
|
| 284 |
+
|
| 285 |
+
.gf-image {
|
| 286 |
+
width: 250px;
|
| 287 |
+
margin-top: 20px;
|
| 288 |
+
}
|
| 289 |
+
|
| 290 |
+
.objects-container {
|
| 291 |
+
margin: 30px 0 15px 0;
|
| 292 |
+
}
|
| 293 |
+
|
| 294 |
+
.object-type {
|
| 295 |
+
width: 200px;
|
| 296 |
+
}
|
| 297 |
+
|
| 298 |
+
.tutorial-image {
|
| 299 |
+
width: 180px;
|
| 300 |
+
height: 180px;
|
| 301 |
+
}
|
| 302 |
+
|
| 303 |
+
.navigation-buttons {
|
| 304 |
+
margin-top: 30px;
|
| 305 |
+
}
|
| 306 |
+
|
| 307 |
+
.navigation-buttons .back-button,
|
| 308 |
+
.navigation-buttons .next-button {
|
| 309 |
+
font-size: 28px;
|
| 310 |
+
padding: 8px 20px;
|
| 311 |
+
}
|
| 312 |
+
}
|
| 313 |
+
|
| 314 |
+
@media screen and (max-height: 500px) {
|
| 315 |
+
.content h1 {
|
| 316 |
+
font-size: 32px;
|
| 317 |
+
margin-bottom: 10px;
|
| 318 |
+
}
|
| 319 |
+
|
| 320 |
+
.game-description p {
|
| 321 |
+
font-size: 1.5rem;
|
| 322 |
+
}
|
| 323 |
+
|
| 324 |
+
.gf-image {
|
| 325 |
+
width: 200px;
|
| 326 |
+
margin-top: 15px;
|
| 327 |
+
}
|
| 328 |
+
|
| 329 |
+
.objects-container {
|
| 330 |
+
margin: 20px 0 10px 0;
|
| 331 |
+
}
|
| 332 |
+
|
| 333 |
+
.object-type {
|
| 334 |
+
width: 180px;
|
| 335 |
+
}
|
| 336 |
+
|
| 337 |
+
.tutorial-image {
|
| 338 |
+
width: 130px;
|
| 339 |
+
height: 130px;
|
| 340 |
+
}
|
| 341 |
+
|
| 342 |
+
.navigation-buttons {
|
| 343 |
+
margin-top: 20px;
|
| 344 |
+
}
|
| 345 |
+
|
| 346 |
+
.navigation-buttons .back-button,
|
| 347 |
+
.navigation-buttons .next-button {
|
| 348 |
+
font-size: 24px;
|
| 349 |
+
padding: 6px 16px;
|
| 350 |
+
}
|
| 351 |
+
}
|
| 352 |
+
|
| 353 |
+
/* Styles pour la page 3 */
|
| 354 |
+
.main-description {
|
| 355 |
+
font-size: 2.5rem;
|
| 356 |
+
color: #fff;
|
| 357 |
+
font-family: "HorrorBrush", cursive;
|
| 358 |
+
}
|
| 359 |
+
|
| 360 |
+
.object-type.yellow .object-title {
|
| 361 |
+
color: #ffd700;
|
| 362 |
+
}
|
| 363 |
+
|
| 364 |
+
/* Ajustement pour deux objets au lieu de trois */
|
| 365 |
+
.objects-container.two-items {
|
| 366 |
+
justify-content: center;
|
| 367 |
+
gap: 100px; /* Plus d'espace entre deux éléments */
|
| 368 |
+
}
|
| 369 |
+
|
| 370 |
+
/* Media queries pour la page 3 */
|
| 371 |
+
@media screen and (max-width: 900px) {
|
| 372 |
+
.main-description {
|
| 373 |
+
font-size: 2rem;
|
| 374 |
+
margin: 20px 0;
|
| 375 |
+
}
|
| 376 |
+
}
|
| 377 |
+
|
| 378 |
+
@media screen and (max-width: 600px) {
|
| 379 |
+
.main-description {
|
| 380 |
+
font-size: 1.8rem;
|
| 381 |
+
margin: 15px 0;
|
| 382 |
+
}
|
| 383 |
+
}
|
| 384 |
+
|
| 385 |
+
@media screen and (max-height: 600px) {
|
| 386 |
+
.main-description {
|
| 387 |
+
font-size: 1.8rem;
|
| 388 |
+
margin: 10px 0;
|
| 389 |
+
}
|
| 390 |
+
}
|
| 391 |
+
|
| 392 |
+
/* Styles pour la page 4 */
|
| 393 |
+
.video-container {
|
| 394 |
+
margin-top: 20px;
|
| 395 |
+
width: 100%;
|
| 396 |
+
display: flex;
|
| 397 |
+
justify-content: center;
|
| 398 |
+
}
|
| 399 |
+
|
| 400 |
+
.tutorial-video {
|
| 401 |
+
max-width: 200px;
|
| 402 |
+
width: 100%;
|
| 403 |
+
border-radius: 30px;
|
| 404 |
+
}
|
| 405 |
+
|
| 406 |
+
/* Media queries pour la page 4 */
|
| 407 |
+
@media screen and (max-width: 900px) {
|
| 408 |
+
.tutorial-video {
|
| 409 |
+
max-width: 350px;
|
| 410 |
+
}
|
| 411 |
+
}
|
| 412 |
+
|
| 413 |
+
@media screen and (max-width: 600px) {
|
| 414 |
+
.tutorial-video {
|
| 415 |
+
max-width: 300px;
|
| 416 |
+
}
|
| 417 |
+
}
|
| 418 |
+
|
| 419 |
+
@media screen and (max-height: 800px) {
|
| 420 |
+
.video-container {
|
| 421 |
+
margin: 30px 0;
|
| 422 |
+
}
|
| 423 |
+
}
|
| 424 |
+
|
| 425 |
+
@media screen and (max-height: 600px) {
|
| 426 |
+
.video-container {
|
| 427 |
+
margin: 20px 0;
|
| 428 |
+
}
|
| 429 |
+
}
|
static/assets/css/index-style.css
CHANGED
|
@@ -72,7 +72,6 @@ main {
|
|
| 72 |
align-items: center;
|
| 73 |
gap: 100px;
|
| 74 |
z-index: 1;
|
| 75 |
-
margin-top: 200px;
|
| 76 |
}
|
| 77 |
|
| 78 |
.logo {
|
|
@@ -90,6 +89,7 @@ main {
|
|
| 90 |
|
| 91 |
.menu {
|
| 92 |
display: flex;
|
|
|
|
| 93 |
flex-direction: column;
|
| 94 |
gap: 30px;
|
| 95 |
align-items: center;
|
|
@@ -317,21 +317,29 @@ main {
|
|
| 317 |
color: #fff;
|
| 318 |
text-align: center;
|
| 319 |
max-width: 800px;
|
| 320 |
-
margin:
|
| 321 |
padding: 20px;
|
|
|
|
|
|
|
|
|
|
|
|
|
| 322 |
}
|
| 323 |
|
| 324 |
.content h1 {
|
| 325 |
font-family: "HorrorBrush", cursive;
|
| 326 |
font-size: 64px;
|
| 327 |
color: #9b0000;
|
| 328 |
-
position:
|
| 329 |
-
|
| 330 |
-
left: 50%;
|
| 331 |
-
transform: translateX(-50%);
|
| 332 |
letter-spacing: 4px;
|
| 333 |
}
|
| 334 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 335 |
.back-button {
|
| 336 |
font-family: "HorrorBrush", cursive;
|
| 337 |
font-size: 36px;
|
|
@@ -444,3 +452,31 @@ main {
|
|
| 444 |
height: 100%;
|
| 445 |
object-fit: contain;
|
| 446 |
}
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 72 |
align-items: center;
|
| 73 |
gap: 100px;
|
| 74 |
z-index: 1;
|
|
|
|
| 75 |
}
|
| 76 |
|
| 77 |
.logo {
|
|
|
|
| 89 |
|
| 90 |
.menu {
|
| 91 |
display: flex;
|
| 92 |
+
margin-top: 250px;
|
| 93 |
flex-direction: column;
|
| 94 |
gap: 30px;
|
| 95 |
align-items: center;
|
|
|
|
| 317 |
color: #fff;
|
| 318 |
text-align: center;
|
| 319 |
max-width: 800px;
|
| 320 |
+
margin: 0 auto;
|
| 321 |
padding: 20px;
|
| 322 |
+
display: flex;
|
| 323 |
+
flex-direction: column;
|
| 324 |
+
align-items: center;
|
| 325 |
+
margin-top: 0px;
|
| 326 |
}
|
| 327 |
|
| 328 |
.content h1 {
|
| 329 |
font-family: "HorrorBrush", cursive;
|
| 330 |
font-size: 64px;
|
| 331 |
color: #9b0000;
|
| 332 |
+
position: relative;
|
| 333 |
+
margin-bottom: 30px;
|
|
|
|
|
|
|
| 334 |
letter-spacing: 4px;
|
| 335 |
}
|
| 336 |
|
| 337 |
+
.game-description p {
|
| 338 |
+
font-size: 2.5rem;
|
| 339 |
+
margin-bottom: 2rem;
|
| 340 |
+
color: #fff;
|
| 341 |
+
}
|
| 342 |
+
|
| 343 |
.back-button {
|
| 344 |
font-family: "HorrorBrush", cursive;
|
| 345 |
font-size: 36px;
|
|
|
|
| 452 |
height: 100%;
|
| 453 |
object-fit: contain;
|
| 454 |
}
|
| 455 |
+
|
| 456 |
+
.gf-image {
|
| 457 |
+
width: 400px;
|
| 458 |
+
height: auto;
|
| 459 |
+
margin-top: 50px;
|
| 460 |
+
}
|
| 461 |
+
|
| 462 |
+
.next-button {
|
| 463 |
+
font-family: "HorrorBrush", cursive;
|
| 464 |
+
font-size: 36px;
|
| 465 |
+
color: #fff;
|
| 466 |
+
text-decoration: none;
|
| 467 |
+
transition: all 0.3s ease;
|
| 468 |
+
letter-spacing: 4px;
|
| 469 |
+
text-transform: uppercase;
|
| 470 |
+
display: block;
|
| 471 |
+
margin-top: 50px;
|
| 472 |
+
background-color: rgba(155, 0, 0, 0.3);
|
| 473 |
+
padding: 10px 30px;
|
| 474 |
+
border: 2px solid #9b0000;
|
| 475 |
+
border-radius: 5px;
|
| 476 |
+
}
|
| 477 |
+
|
| 478 |
+
.next-button:hover {
|
| 479 |
+
color: #9b0000;
|
| 480 |
+
background-color: rgba(155, 0, 0, 0.1);
|
| 481 |
+
box-shadow: 0 0 15px rgba(155, 0, 0, 0.5);
|
| 482 |
+
}
|
static/assets/img/.DS_Store
CHANGED
|
Binary files a/static/assets/img/.DS_Store and b/static/assets/img/.DS_Store differ
|
|
|
static/assets/img/appartment/.DS_Store
CHANGED
|
Binary files a/static/assets/img/appartment/.DS_Store and b/static/assets/img/appartment/.DS_Store differ
|
|
|
static/assets/img/appartment/basemap.png
ADDED

|
static/assets/img/appartment/bedroomdoorlocked.png
ADDED

|
static/assets/img/appartment/bedroomdoorunlocked.png
ADDED

|
static/assets/img/appartment/bookcasesearchable.png
ADDED

|
static/assets/img/appartment/bookcaseunusuable.png
ADDED

|
static/assets/img/appartment/bookcaseusable.png
ADDED

|
static/assets/img/appartment/cabinetsearchable.png
ADDED

|
static/assets/img/appartment/cabinetunsearchable.png
ADDED

|
static/assets/img/appartment/coffeetableunusable.png
ADDED

|
static/assets/img/appartment/coffeetableusable.png
ADDED

|
static/assets/img/appartment/deadbodyunusable.png
ADDED

|
static/assets/img/appartment/deadbodyusable.png
ADDED

|
static/assets/img/appartment/desksearchable.png
ADDED

|
static/assets/img/appartment/deskunsearchable.png
ADDED

|
static/assets/img/appartment/dressersearchable.png
ADDED

|
static/assets/img/appartment/dresserunsearchable.png
ADDED

|
static/assets/img/appartment/finalmap.png
ADDED

|
static/assets/img/appartment/fridgesearchable.png
ADDED

|
static/assets/img/appartment/fridgeunsearchable.png
ADDED

|
static/assets/img/appartment/generatoroff.png
ADDED

|
static/assets/img/appartment/generatoron.png
ADDED

|
static/assets/img/appartment/mainentranceopen.png
ADDED

|
static/assets/img/appartment/storagelocked.png
ADDED

|
static/assets/img/appartment/storageunlocked.png
ADDED

|
static/assets/img/appartment/stovesearchable.png
ADDED

|
static/assets/img/appartment/stoveunsearchable.png
ADDED

|
static/assets/img/appartment/theexit.png
ADDED

|
static/assets/img/appartment/tvunused.png
ADDED

|
static/assets/img/appartment/tvused.png
ADDED

|
static/assets/img/clown.png
ADDED

|
static/assets/img/how_to_play/bed.png
ADDED

|
static/assets/img/how_to_play/coffeetableusable_1.png
ADDED

|
static/assets/img/how_to_play/monster.png
ADDED

|
static/assets/img/how_to_play/tvunused_1.png
ADDED

|
static/assets/img/how_to_play/untitled_artwork.png
ADDED

|